 L’extension « ShowTime Slideshow » permet de mettre en place un diaporama à partir des images contenues dans un article, une page, ou à partir de flux RSS de sites de partage d’images comme Flickr ou Picasa.
L’extension « ShowTime Slideshow » permet de mettre en place un diaporama à partir des images contenues dans un article, une page, ou à partir de flux RSS de sites de partage d’images comme Flickr ou Picasa.
Attention : cette extension nécessite le Plugin Flash Player 10 ou supérieur !
Voir les didacticiels sur cette extension !
Activation de l’extension « ShowTime Slideshow » :
– cette extension n’est pas activée par défaut sur votre blog, il suffit de cliquer sur « Activer », sous le nom de l’extension, depuis le menu « Extensions » :
Paramètres et configuration de l’extension « ShowTime Slideshow » :
Des réglages additionnels sont disponibles pour cette extension :
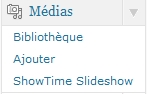
Pour accéder aux réglages, cliquez sur « Médias/ShowTime Slideshow » dans le menu de gauche de votre tableau de bord :
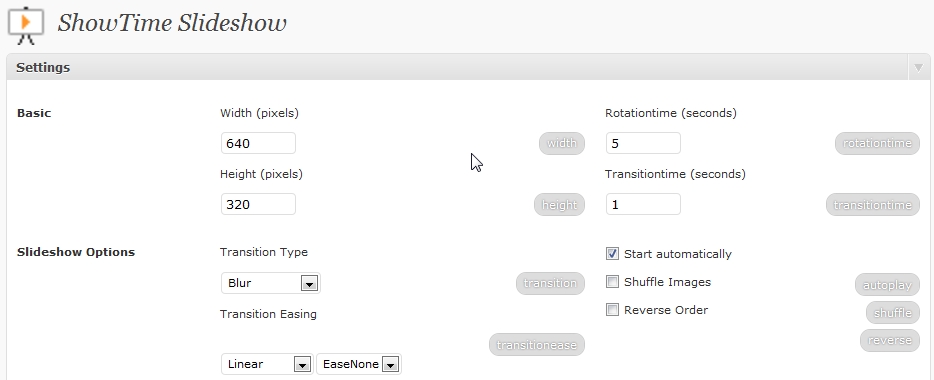
 Vous pouvez affiner ci-dessous la manière dont votre diaporama apparaîtra (cliquez sur l’image pour l’agrandir) :
Vous pouvez affiner ci-dessous la manière dont votre diaporama apparaîtra (cliquez sur l’image pour l’agrandir) :
Dans la rubrique « Basic », réglez la largeur en pixels (Width) et la hauteur (Height) de votre diaporama. Par défaut 640 par 480 (640 X 480) pixels. Ce format « 4 tiers » (4/3) n’est pas adapté à des photographies en 16 9ème (16/9) (apparition de bandeaux noirs à côté des photos) et devra être modifié en proportion si souhaité.
Conseil : ne pas augmenter la résolution au delà de la résolution maximale des écrans de vos lecteurs ; Statistiquement, nous recommandons 1024 X 768 en 4/3 et (1024 X 576 en 16/9)
Le champ « Rotationtime » détermine la durée en secondes la durée d’affichage de chaque image (une flèche rotative s’affiche) ;
Le champ « Transitiontime » détermine la durée en secondes de la transition entre les images, en rapport avec l’effet choisi plus bas.
Si vous cochez la case « Start automatically » le diaporama démarrera automatiquement (coché par défaut) ;
Si vous cochez la case « Shuffle Images » les images s’afficheront dans un ordre aléatoire ;
Si vous cochez la case « Reverse Order », les images s’afficheront dans l’ordre inverse.
Dans la rubrique « Slideshow Options » :
– « Transition Type » vous permet de choisir entre les effets de transitions :
– Blur -> Flou
– Fade -> Fondu
– Flash -> Flash
– Zoomin -> Zoom avant
– Zoomout -> Zoom arrière
– Slide Down -> Glissement de bas en haut
– Slide Up -> Glissement de haut en bas
Wipe H -> Ouverture horizontale depuis le centre
Wipe V -> Ouverture verticale depuis le centre
Flip V -> Rotation verticale
Flip H -> Rotation horizontale
PanamdZoom -> Zoom panoramique
– « Transition Easing » vous permet de compléter vos effets de transitions avec un effet « souple » : rebonds, effet cube, .. (à essayer).
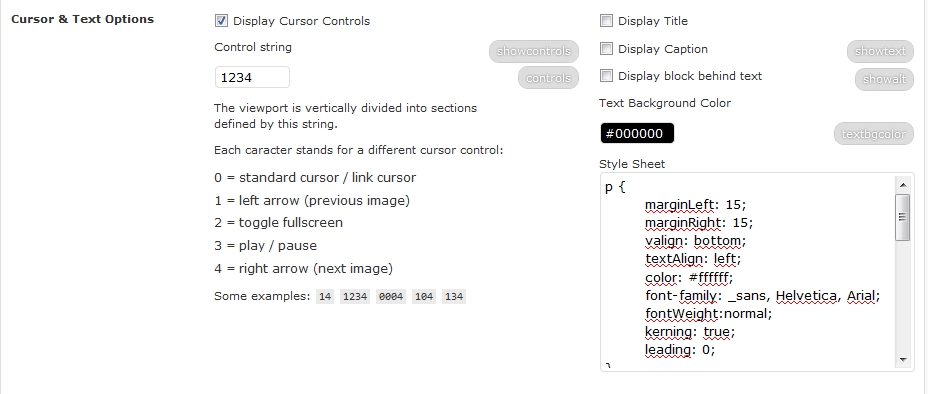
Ci-dessous vous pouvez, dans le champ « Cursor & Text Options » paramétrer la barre d’outils qui va apparaitre sur votre diaporama, sous forme d’un code chiffré.
Les chiffres peuvent être utilisés seuls ou combinés.
0 = pour afficher un curseur (flèche, main) pour afficher l’image via un lien HTML ;
1 = affiche une flèche à gauche, pour un retour en arrière ;
2 = affiche le symbole d’agrandissement en plein écran ;
3 = affiche le lien lecture/pause
4 = affiche une flèche à droite, pour une avance rapide ;
Exemple : si vous inscrivez dans ce champ « 123 », vous aurez la possibilité de revenir en arrière avec une flèche gauche, d’afficher l’image en plein écran, de faire une pause et/ou de reprendre la lecture.
Si vous cochez la case « Display Title », le titre de l’image apparaîtra (sous condition d’avoir renseigné un titre dans la description de l’image, dans la bibliothèque de médias ou lors de l’insertion de cette dernière dans un article).
Si vous cochez la case « Display Caption », la légende de l’image apparaîtra (sous condition d’avoir renseigné cette dernière dans la description de l’image, dans la bibliothèque de médias ou lors de l’insertion de cette dernière dans un article).
Si vous cochez la case « Display block behind text », un fond de couleur apparaîtra derrière le texte.
Dans le champ « Text Background Color » indiquez sous forme de code HTML la couleur que vous souhaitez pour le fond de fond de texte. Par défaut #000000 (noir). Pour choisir votre couleur jetez un œil ici par exemple : http://www.code-couleur.com/
La zone « Style Sheet » (feuille de style) caractérise la mise en forme, le choix et le formatage des polices pour l’affichage des diaporamas..). Si vous ne maitrisez par les feuilles de style type CSS, ne vous aventurez pas dans cette zone.
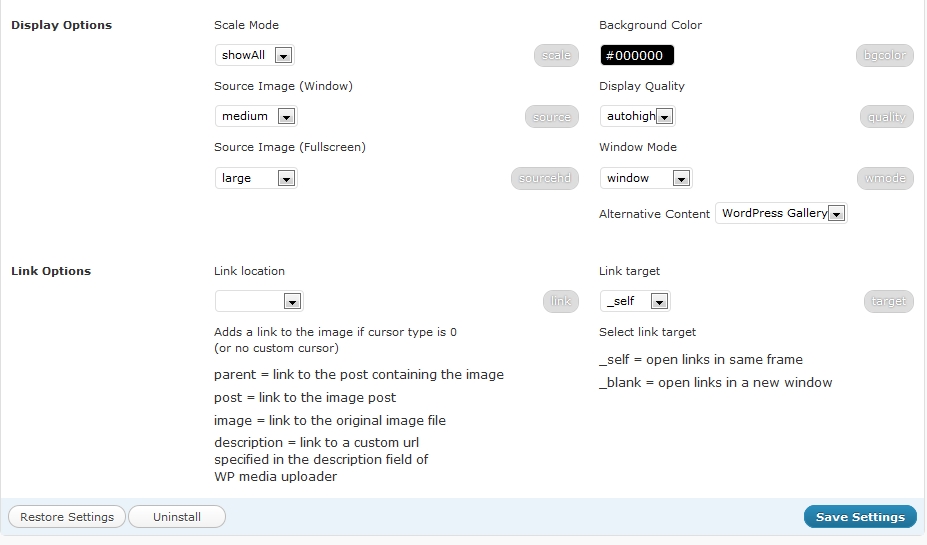
 Ci-dessous vous pouvez régler des options en rapport avec les images.
Ci-dessous vous pouvez régler des options en rapport avec les images.
Dans la zone « Display Options » :
Le champ « Scale Mode » permet de choisir si l’on souhaite afficher la zone de diaporama à l’échelle (ShowAll -> respect des proportions), sans échelle (noScale -> la zone autour de l’image ne respectera pas les proportions de l’image), correspondante exactement à l’image (exactFit) et sans bordure autour de l’image (noBorder).
Le champ « Source Image (Window) » correspond à la taille d’image souhaitée dans l’affichage des images défilant dans le diaporama, à choisir entre Vignette, Moyen, Large et Taille réelle.
Le champ « Source Image (Fullscreen) » correspond à la taille d’image souhaitée dans l’affichage « plein écran » (cliquable si option « 0 » et « 2 » validées ci-dessus), à choisir entre Vignette, Moyen, Large et Taille réelle.
Rappel : lors de l’insertion d’une image dans vos articles, il vous est possible de choisir la taille de l’image insérée entre « Vignette », « Moyen », « Large » et « Taille réelle ». La plateforme de blog conserve néanmoins l’image originale à sa taille réelle dans la bibliothèque de médias. C’est cette dernière qui pourra être affichée d’un clic sur la vignette, ou image en taille moyenne.
Dans la zone « Link options ».
Le champs « Link location » vous permet de choisir la destination de votre lien :
– « parent » : lien vers l’article qui contient votre image
– « post » : lien vers l’image correspondante de l’article
– « image » : lien vers l’image originale (en taille réelle par défaut)
– « description » : lien vers une adresse web (URL) spécifique renseignée dans le champ description de l’image, lors de l’insertion (bibliothèque de médias et/ou gestionnaire de téléchargement)
Le champs « Link target » vous permet de choisir la cible de votre lien :
– « _self « : ouverture du lien dans le même cadre ;
– « _blank » : ouverture du lien dans une nouvelle fenêtre du navigateur.
Dans le champ « Background Color » indiquez sous forme de code HTML la couleur que vous souhaitez pour le fond des images. Par défaut #000000 (noir). Pour choisir votre couleur jetez un œil ici par exemple : http://www.code-couleur.com/
« Display Quality » vous permet de choisir la qualité d’image (« autohight » -> automatique par défaut) ;
« Window Mode » : laisser « window par défaut.
 Le bouton « Restore Settings » permet de revenir aux réglages par défaut. N’oubliez pas de cliquer sur « Save Settings » pour valider vos changements.
Le bouton « Restore Settings » permet de revenir aux réglages par défaut. N’oubliez pas de cliquer sur « Save Settings » pour valider vos changements.
Version utilisée sur Blogs en classe : Version 1.6 | Par Paul Schroeder | Aller sur le site de l’extension