Si vous souhaitez afficher aux lecteurs des statistiques simples à partir d’un service en ligne gratuit et sans inscription comme par exemple compteurdevisite.com sur votre blog voici 2 possibilités parmi d’autres.
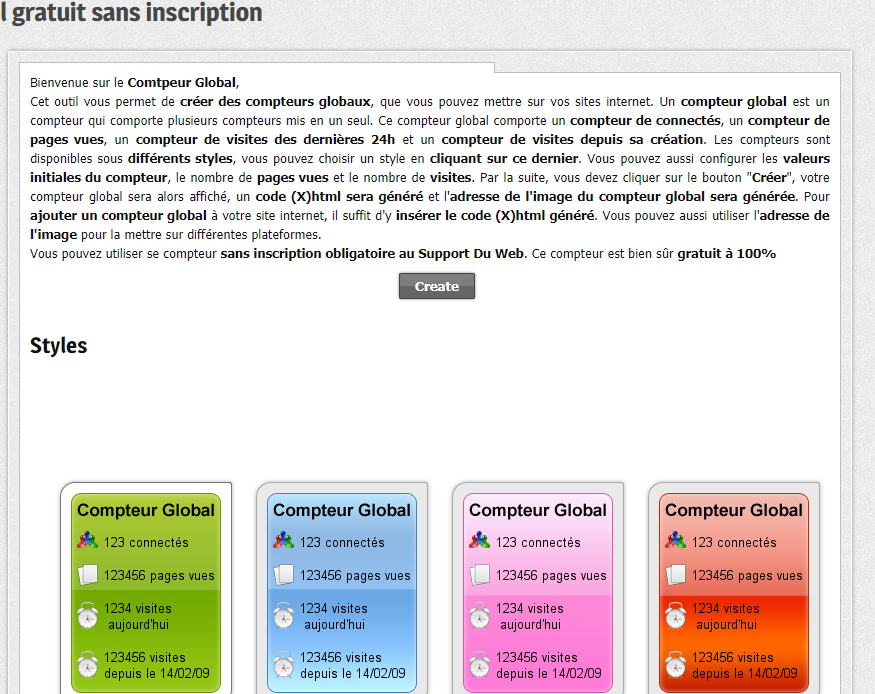
1ère méthode : Pour obtenir quelques informations supplémentaires que le nombre de visites il existe notamment le service gratuit, sans inscription de supportduweb.com : ici.
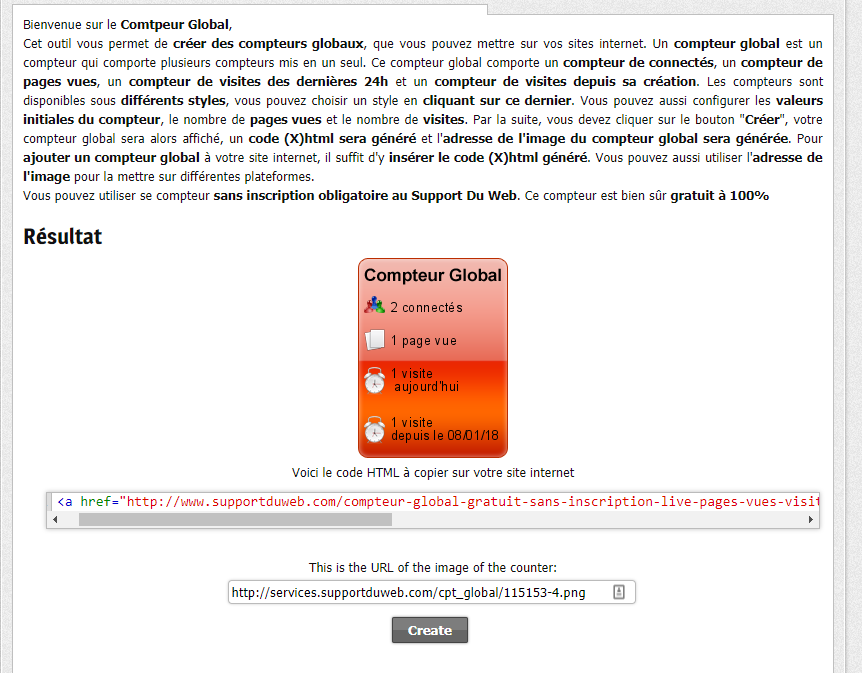
Cliquez sur la couleur du compteur de votre choix puis cliquez sur le bouton « Create ».
Copiez le code html.
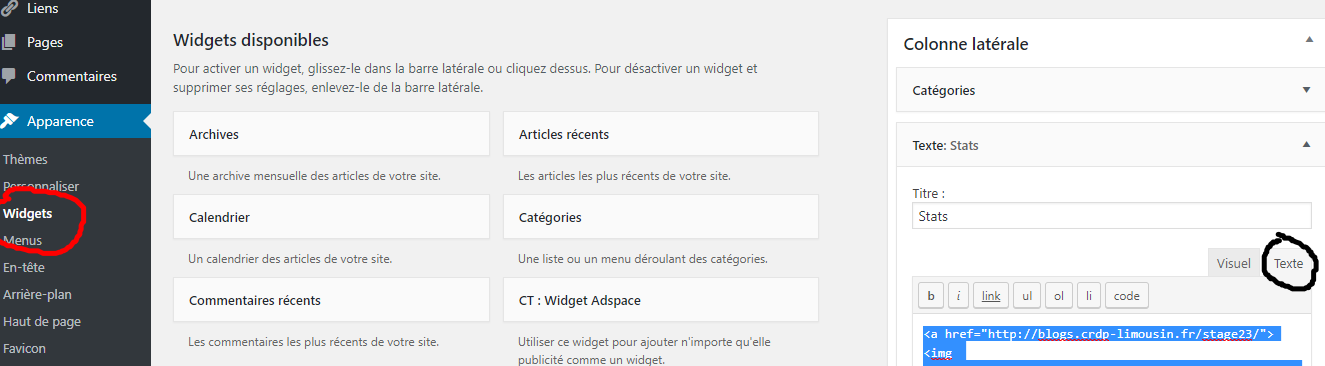
Allez dans le menu apparence-> widgets, choisissez html personnalisé à ajouter dans votre colonne visible aux visiteurs. Collez le code html dans l’onglet texte mais
remplacez entre guillemets la première adresse internet rouge après a href= »….. » par l’adresse web de votre blog.
a href= »http://blosenclasse.fr/monblog/« ><img src= »http://services.supportduweb.com/cpt_global/100058-1.png » alt= »Stats » /></a
2ème méthode avec http://www.compteurdevisite.com/
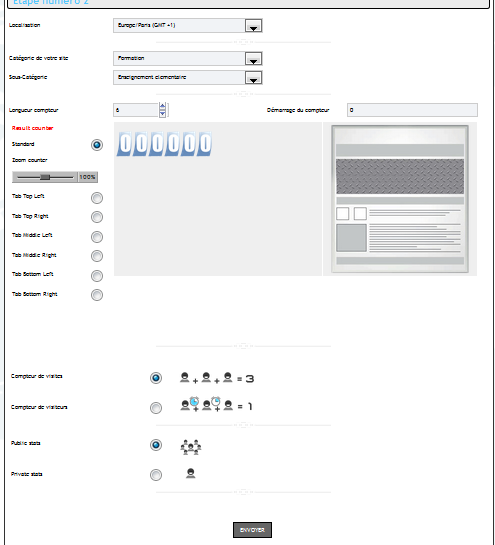
Cliquez sur le style de compteur que vous souhaitez, et automatiquement vous aurez une nouvelle page qui s’affichera qui vous demande de remplir a minima une catégorie (Formation) et le nombre de chiffres de votre compteur, si vous souhaitez compter le nombre de visites ou de visiteurs et si vos statistiques seront publiques ou privées.
En cliquant sur le bouton en bas de page « Envoyer » vous obtenez un code, qu’il faut copier. Il y a aussi une extension si vous utilisez le navigateur web Chrome.
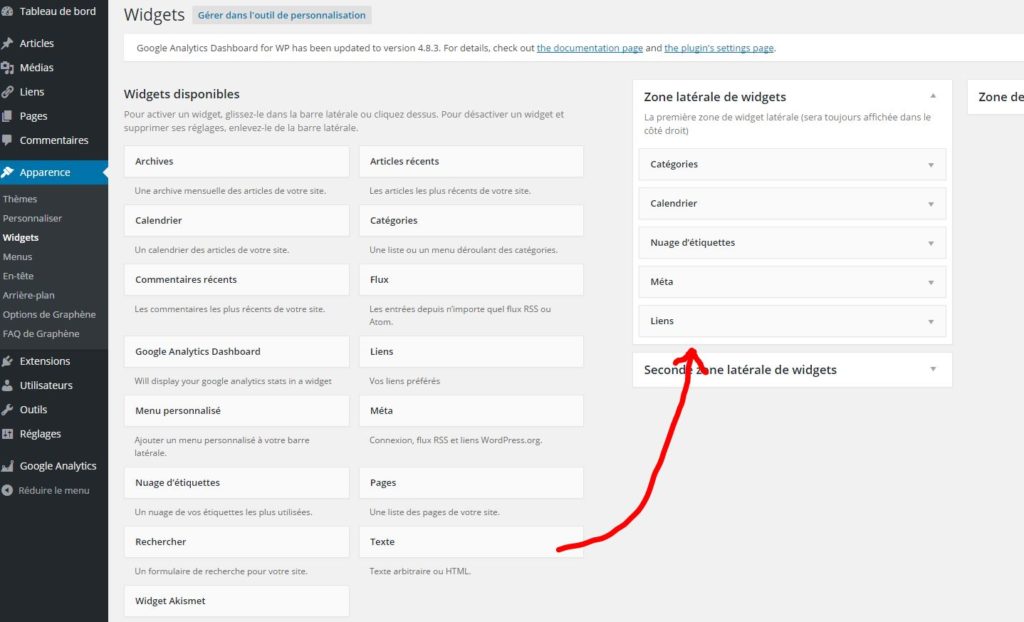
2) Dans votre tableau de bord de votre blog, allez dans le menu Apparence -> Widgets
Là glissez-déposer le widget « Texte » dans la barre latérale pour qu’elle apparaisse aux yeux de vos lecteurs.

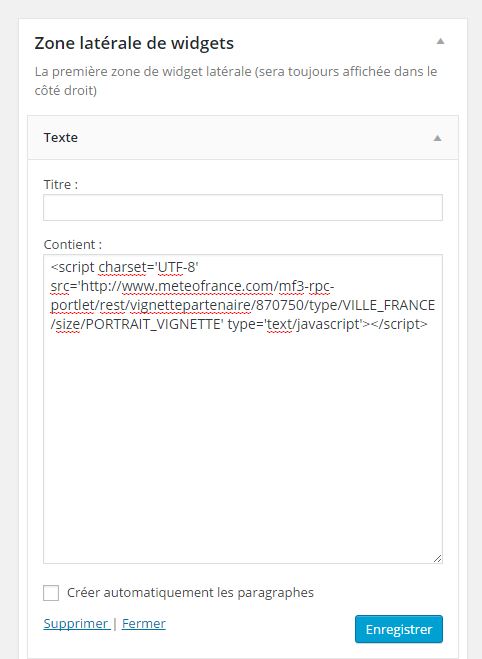
Collez (clic droit->coller) le code précédemment copié dans le champ « Contient » et cliquez sur le bouton bleu « Enregistrer ».
 Enfin retourner sur votre page de blog côté lecteur pour voir votre widget afficher les statistiques, exemple visible ici en bas de page : http://blogs.crdp-limousin.fr/stage23 .
Enfin retourner sur votre page de blog côté lecteur pour voir votre widget afficher les statistiques, exemple visible ici en bas de page : http://blogs.crdp-limousin.fr/stage23 .